Interaction Manager
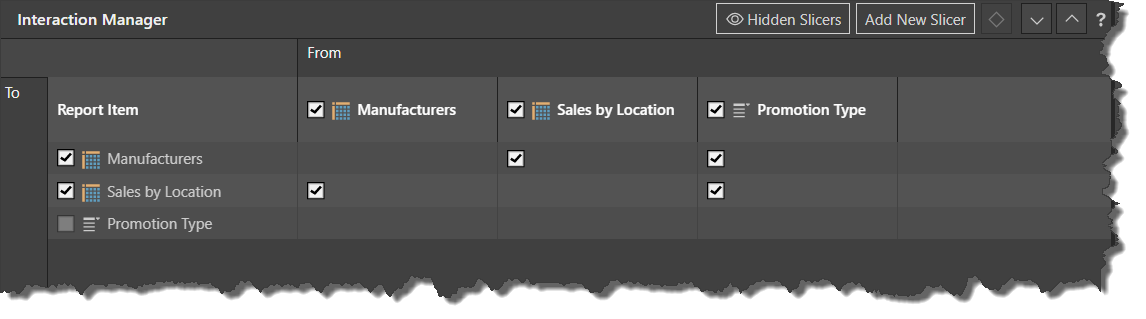
From the Interaction Manager, manage interactions and slicers for content items that are on the currently selected slide. You can add, remove, and edit interactions, add and delete slicers, and view slicer settings. The Interaction Manager presents grid displaying the content items on the current slide; each checkbox is used to add or remove an interaction between the corresponding content items. Each row can be selected in order to edit the interaction between the corresponding items.
If you want to add interactions between content items residing on different slides, this can be done using targets (mainly used for cross-visual interactions), or the hidden slicers panel.
Add and Remove Interactions
Interactions can be added or deleted via the Interaction Manager by checking or unchecking the relevant checkbox. Each asset combination features a corresponding checkbox; when checked, the interaction is added, and when unchecked, the interaction is removed.

Cross-Visual Interactions
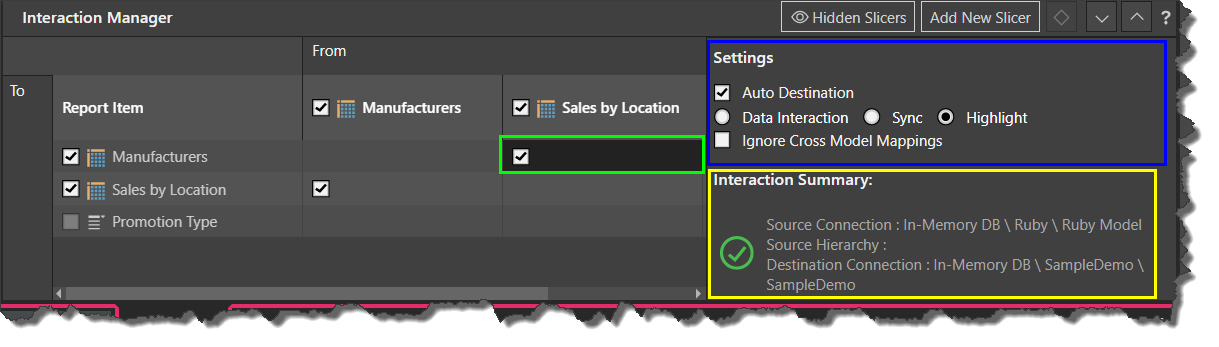
From the Interaction Manager you can add cross-visual interactions between data discovery visualizations in the presentation. To add or edit a cross-visual interaction, select the relevant interaction (green highlight below) to open its Settings panel (blue highlight), where you can edit the interaction. The Interaction Summary (yellow highlight) will be displayed below, exposing data source of both visuals connected to the interaction.
From Settings, there are two main options:
Auto Destination: when this option is enabled, the interaction types are exposed and can be selected. If you don't want any interaction between the selected visuals, de-select 'Auto Destination'.
When Auto Destination is enabled, select the required interaction type from the Settings; there are three types from which to choose:
- Data Interaction: can be triggered by a single click, drag select, or the Interact function in the context menu.
- Sync: create synchronization between 2 queries.
- Highlight: enables cross-highlighting between 2 queries.
Ignore Cross Model Mappings: select this option if you don't want cross-model mappings to be recognized.

Slicer Interactions
Slicer interactions are also governed from the Interaction Manager; slicers can interact with data visuals, illustration assets, and even other slicers. Options for configuring slicer interactions depend on what sort of content item the slicer is interacting with. For instance, when slicers are configured to cross-interact with each other, you can configure a cross-filter or cross-highlight mechanism.
Configuring Slicer Interactions
From the top of the Interactions Manager, you can opt to show or hide hidden slicers by toggling the Hidden Slicers button, and you can create a slicer by clicking the Add New Slicer button.
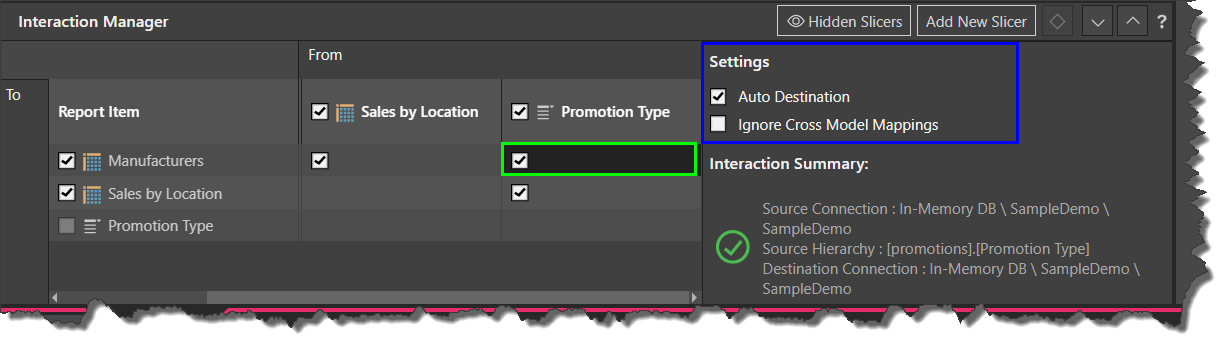
Manage slicer interactions by selecting a row that corresponds to a slicer (green highlight below); the interaction's settings will be displayed (blue highlight):
Auto Destination: selected by default; this selection results in the slicer being used to filter the item with which it shares the given interaction. Deselect if you want to stop the slicer from filtering the item with which it shares the interaction; this will not delete the interaction.
Ignore Cross Model Mappings: select if you don't want Pyramid to recognize cross model mappings between the content items sharing the interaction,

Cross-Slicer Interactions
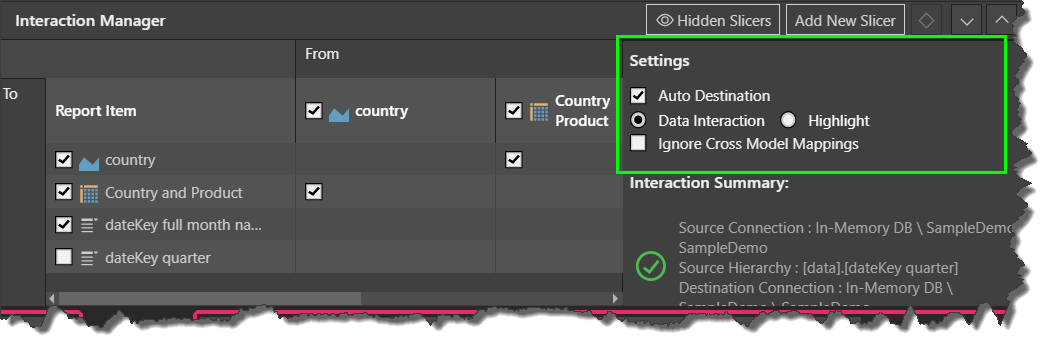
Interactions can be added between slicers in order to configure cross-slicer filtering or highlighting. If you select an interaction between 2 slicers (as opposed to a slicer and a data discovery, for example), you will have the option to specify the required interaction type:
Data Interaction: enables cross-filtering of slicers.
Highlight: enables cross highlighting of slicers.

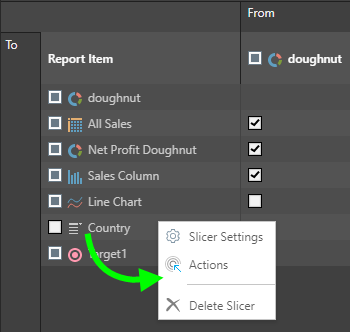
Slicer Context Menu
Right click on a slicer to manage its settings or to delete it from the presentation. You can also create Actions for slicers in order to configure conditional display for mini-tabs containers.

Model Mapping
In order to utilize interactions between visuals, the hierarchy that is being used to filter or hierarchy must be labeled identically in each visual's data source. If both visuals were created from the same data model, this won't require any additional configuration. However, there may be instances where each visual queries a different data model, and the relevant hierarchy and/ or its member elements are not labeled identically in each of those data models. For example, 2 date hierarchies may have different date formatting applied to them. In this scenario, you can configure a cross-model mapping in order to map the corresponding hierarchies to each other; then they can be used in cross-filtering and highlighting, despite the different labeling conventions.